Ⅰ. はじめに
タイトルの通り「React でルーティングする方法」です。
Ⅱ. やり方
1. react-router-dom をインストールする
npm i -D react-router-dom
2. ファイルを編集する
src/App.js
import React from 'react' import { BrowserRouter, Route, Switch } from 'react-router-dom' import Navbar from './Navbar' import About from './components/About' import User from './components/User' function App () { return ( <BrowserRouter> /* <HashRouter> */ <Navbar /> <Switch> <Route exact path='/about' component={About} /> <Route exact path='/user/:id' component={User} /> </Switch> </BrowserRouter> /* </HashRouter> */ ) } export default App
src/Navbar.js
import React from 'react' import { Link } from 'react-router-dom' function Navbar () { return ( <ul> <li><Link to='/about'>About</Link></li> <li><Link to='/user/1'>User</Link></li> </ul> ) } export default Navbar
src/components/About.js
import React from 'react' function About () { return <p>About</p> } export default About
src/components/User.js
import React from 'react' import { useParams } from 'react-router-dom' function User () { const { id } = useParams() return <p>User id = {id}</p> } export default User
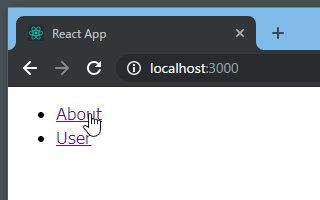
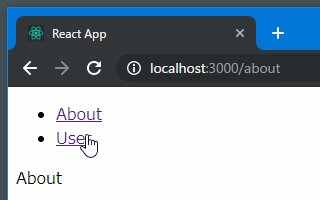
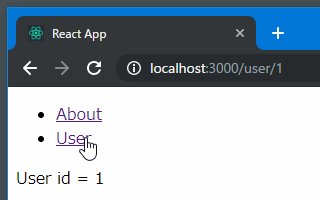
実行結果